
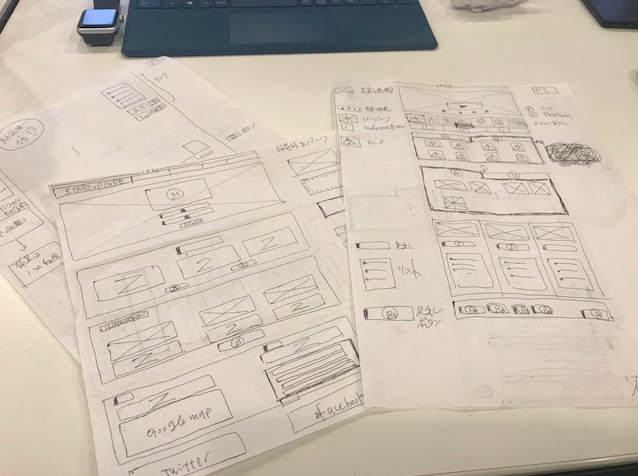
写真:初めて作成したワイヤーフレーム
建築資材ですか…ワイヤーフレーム?
ワイヤーフレームと言われて、何を思い浮かべるかと言えば、建設資材の金型の一種かと・・・。ワイヤーフレーム、第2次産業で使われそうな言葉です。IT業界以外の人は、まさかWEBのデザイン原画とは思わないはずです。線(ワイヤー)と骨組み(フレームワーク)という言語がもとになっているそうです。発注者にどんな感じのWEBにするかという中身を伝えるための設計図のようなものです。手書きでつくる人もいれば、PowerPointでつくる人もアドビのXDというソフトでつくる人もいる。目的はITに詳しくないかもしれない発注元の担当者にも、どんなイメージのWEBなのかを分かりやすく伝える図でなくてはいけないという事です。
先ずは、どういう所に注意して作成するかという座学。事例を見ながら注意事項を確認していく。ポイントは、とにかくわかりやすい事。そのために目的、ターゲット、手段を明確にするということ。WEBの全体比率、写真等の要素がどんな配置になっていて、どんな雰囲気になっているか・・・。「絵心のある人が手書きでつくるワイヤーフレームが一番しゃれてて、わかりやすいんじゃないかな」と呟くと、先生から「絵心は関係ないよ」と一蹴されてしまった。「1000本ノックを受ければ上手く、伝わりやすくなるよ」と。つまり、経験と努力ということです。何でも、一緒だな・・・。
さて、既存のWEBを見ながらワイヤーフレームをつくるという演習のスタートです。ワイヤーフレームは、パソコン版、スマホ版の両方をA4用紙表裏で、1課題30分でつくらなくてはいけません。因みに僕は絵心が全くありません。小学校5年生の時に自称名作「ザクロ」を描き全ての絵心を使い切ってしまいました。そのおかげて、学校代表で区の展覧会まで出品されたのです。
先ずはスタートアップカフェ・コザのワイヤーフレームから。生まれて初めてワイヤーフレームです。制限時間内で作り上げはしたけれど、要素の比率がバラバラで、自分で見ても何だかよくわからない。作り上げると生徒間でのチェックです。1人のワイヤーフレームを20秒間見て左隣に渡し、全員のを見終わるまで1周する。なるほど、こう書けば良いんだと、人のを見ると気づくことが多いのです。個性が出る、丁寧度合がでる、わかりやすさが見て取れる。
2作目はポカリスエット。このWEBはとにかくリンク、リンクと奥深くまで入り込んでいる。これをどう表現するか、これまた難しい。1番表面は制作することが出来ても、その後ろ側をどの様に伝えれば良いのか。全体構成を考えずに作り始めてので、A4用紙1枚に書ききれなくなり、比率がバラバラになってしまうし…。
最後は、任天堂のゲームソフト、スプラトゥーン。このWEBは、奥深く入らない分、1つの動画が背景で派手に動いている。その表面に要素が浮いているつくりになっている。不思議なもので3回目となるとさすがに、わかりやすさが増してくる。自分自身の慣れと他の生徒の良い所を取り入れているからです。A4用紙を比率がわかるように折りたたんで線を入れ、リンク含めてWEB全体を見て、それから制作し始める、これだけでも随分と変わるものです。
今回は既存のWEBをワイヤーフレームに起こしているから、分かりやすさは別として、簡単につくれるけれども、WEBをつくるために見るものなく、1からワイヤーフレームを制作するとなると・・・想像するだけでも大変なことと思う。
今まで僕のWEBを作ってくれていた人たちの苦労がよくわかった気がする。自分のWEBをこうした視点で見てみることにした。
本日のprogateランクンキングは18位(Lv.132)
次回は「チーム『billion dollar』発進」
編集部より:この記事は元内閣府副大臣、前衆議院議員、福田峰之氏のブログ 2018年2月22日の記事を転載しました。オリジナル記事をお読みになりたい方は、福田峰之オフィシャルブログ「政治の時間」をご覧ください。