近年、売上倍増、デジタル広告を中心的収入源へと成長させるなど目ざましい展開を見せる米 Atlantic Media。
同社が開始した新メディアは、これからの時代の Web メディア像に触れるものだ。そのポイントを検証していこう。
創刊155年を迎えようとする米国の超老舗メディア The Atlantic のデジタル路線が好調です。
同誌を傘下に擁する Atlantic Media オーナーの David G. Bradley 氏は、同社の最近の業績推移を「この4年間で、売上は2000万ドルから4000万ドルへと倍増し、3年連続黒字。特にデジタル広告売上が広告収入の65%に達した」と述べます(The New York Times “Covering the World of Business, Digital Only“)。
同社の最近の業績は、印刷、電子いずれのメディア事業も好調とされていますが(「153年の老舗雑誌『Atlantic』、デジタル強化で勢い復活」参照)、とりわけても同社のデジタルメディアへの積極戦略が大きくものを言ったことに、間違いはありません。
そのデジタルメディアへの取り組みに長けた Atlantic Media が、印刷メディアを持たない“デジタルファースト”な Web メディアを最近スタートしました。老舗メディアであり同社の屋台骨をなす The Atlantic とは好対照に、これからの Web メディアのあり方を強く意識した意欲的なメディア。それが Quartz です。本稿では、Quartz のどこが新しく、デジタルメディアの未来を体現する点とはなにかを確認します。
まず Web メディアとしての新しさについて確認していきます。
Quartz は、印刷メディアとしての母体を持ちません。他方、スマートフォンやタブレット版アプリを(プラットフォームごとに)個別に用意することもしていません。ひとつの Web サイトで多種のスクリーンサイズや機器に対応する“レスポンシブ デザイン”のアプローチを採用しているのです。

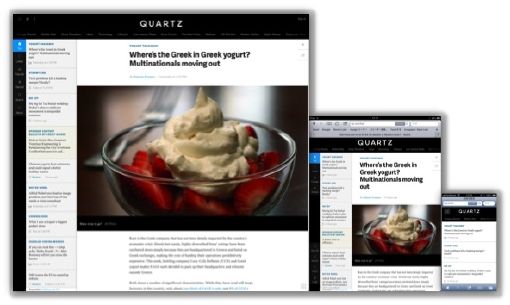
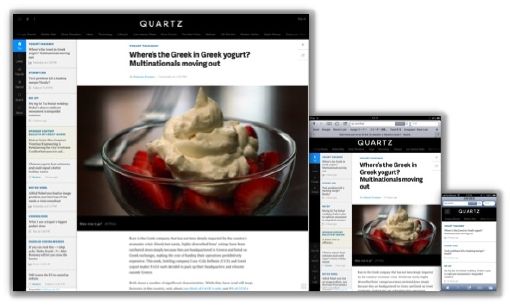
Quartz画面(左からPC、iPad、そしてiPhone版)
上記の画面で左端が、大きなスクリーンを備えたデスクトップ PC の Web ブラウザから見た Quartz。中央は iPad の Web ブラウザから見たもの。そして、右端が iPhone で同じく Web ブラウザから見た Top 画面です。
iPhone 版では、そのスクリーンをフルに利用するため、他には備わっている左側サイドバーを排して記事のインデックス情報を広く表示します。左上にサイドバーに代わってメニューを表示するためのアイコンが設けられています。
この iPhone 版におけるメニュー表示など、明らかにモバイル向けアプリを模したインターフェースを用いています。モバイルデバイスからのアクセスを強く意識した“Web アプリ”の文法を採用したのが、Quartz の第一の特徴です。
次に、メディアデザインとしての特徴です。下図をご覧下さい。
Quartz の見た目上の大きな特徴は、Top 画面から新着順に記事を表示するブログ風インターフェースです(実際、同サイトはブログ CMS として最も普及した WordPress をベースに開発されたとのことです)。

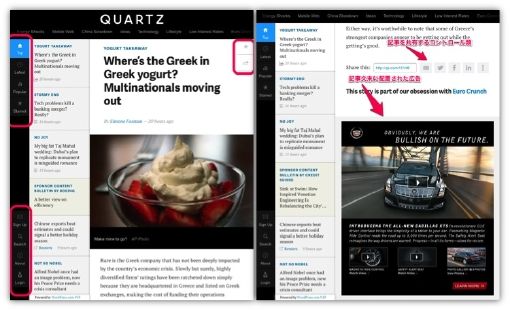
Quartzのページ要素(左は記事先頭、右が記事末)
すでに「ストリーム型メディアの勃興 Web メディアの転換点」 でも触れたところですが、Quartz では、印刷メディアに範を求めたページ型メディア構成を弱めて、ストリーム型(あるいは、タイムライン型)メディア構成を採用しています。各種記事テーマというカテゴリメニューはあるものの、基本はジャンル混在で、Top 画面から記事を垂直方向にスクロールしながら読み継ぐアプローチです。
記事タイトルをクリックして“ページ”へジャンプするナビゲーションは設けず、あたかも Twitter や Facebook などのように、ひたすら垂直方向に記事全文を連ねて表示していきます。読者に求められる操作の基本は、スクロールだけなのです。
ストリーム型のメディア構成を採用したことは、印刷メディア=ページ型メディアで常識であるような複雑なデザイン、記事を取り囲む各種メニュー、多種の広告とリンクといった煩雑な要素が極力抑制されることに結実しています。これも目に付く特徴です。
広告については、後ほども触れることになりますが、通常、記事タイトル上部および右サイドバー、そして下部、場合によれば記事本文中にも配置されるディスプレイ広告類が排除され、唯一、記事末(それは次の記事タイトルの上、でもあるのですが)に大型のレクタングル(四角の)広告が残されています。
他の記事などのへのリンクもほぼ排除されています。上記画面図内で強調しているように、サイドメニューやソーシャル系サービスへの投稿ボタンなどのコントロール類も悪目立ちしない色調を採用し、コンテンツ閲読への集中を乱さない配慮をしているのがよくわかります。
広告モデルについて、改めて整理しましょう。Quartz に現われる広告フォーマットはごくごくシンプルです。
Web メディアでは大小さまざまな広告フォーマットがてんこ盛りとなっているのが普通です。
タイトル上の大きなバナー、記事本文右ヨコにスカイスクレーパー、記事本文の上下にテキスト型、本文中にはレクタングル、そしてページ下端にリスティング型広告……といった多種の広告を配置することは、今となっては常識の範囲内です。
これに対し、Quartz では、タイムラインのように続く記事と記事の間に、比較的大型なレクタングル広告が現われるのみです。
しかし、このレクタングル広告と同時に、編集記事の間に差しはさまれて現われる[SPONSOR CONTENT]のサインが付されたネイティブ広告、すなわち記事体広告が重要です。
ネイティブ広告については、「『さようなら、ページビュー』 Webメディアの経済モデルが変わる」で紹介しました。ストリーム型メディアにおける広告フォーマットとして主役となりそうなのが、このネイティブ広告です。
簡単に確認しておくと、ネイティブ広告は、編集記事のトーンを活かすように制作した記事体広告が一般的であり、タテ方向に流れるコンテンツへの読者の集中を乱さないように設計されています。配置とそのテーストが、コンテンツに集中しようとする読者にエンゲージすることをめざしているわけです。
10月中旬現在の Quartz では、広告主4社がレクタングルとネイティブ広告の両方に現われます。大小様々な広告フォーマットがあれば、その数だけさまざまな広告主とクリエイティブを掲載できるはずですが、Quartz はそのような煩雑さを嫌ったようです。逆に、限られたフォーマットで十分な収入を得なければならないというプレッシャーが Quartz にあることはもちろんです。
最後に見えにくい点ですが、アグリゲーションメディアとしての Quartz にも触れておきます。
同メディア掲載の記事は、記事体広告を除き基本的に署名が付されています。この署名を見ていくと「Source: Reuters」「Source: Dezeen」というように他メディアからの転載(編集)記事にたびたび出会います。“ブレーキングニュース”、すなわち、速報的なニュースを追いかける代わりに、特定のテーマに沿ったコンテンツ(たとえば、「China Slowdown」「Low Interest Rate」といったテーマが掲げられています)を継続的にフォローするために、外部執筆者と配信元の多様化を重視したアグリゲーション型の編集姿勢打ち出しているのも、Quartz の特徴といえそうです。
以上を整理すると次のようになるでしょう。Web メディアの将来の方向性として意識すべき特徴といえるはずです。
- モバイルからのアクセスを強く意識、多種のスクリーンサイズや機器に対応するサイト構築
- ページ型構成を捨てストリーム型構成を軸とするメディア設計
- 煩雑な広告、コントロール類を排除して読者のコンテンツ体験純度を高める
- 多種の広告フォーマットを排除、ストリーム型メディアに適したネイティブ広告を重視
- コンテンツ配信元を多様化するアグリゲーション型メディアの方向性
これらの特徴を一挙に取り揃えてスタートを試みたのが、Quartz です。めざすは、世界各国のビジネスエリート層を対象として地域ごとに別版を作る前提、かつ、特定ビジネステーマに焦点を当てたミドル(中規模)メディアとのことです。
述べてきたような設計や特徴が、このビジネス系メディアとしてのゴールに寄与するのか注目してその成果を待ちたいと思います。
(藤村)
参照した記事等:
- Columbia Journalism Review “First impressions of Quartz“
- Poynter. “5 things journalists should know about Quartz, Atlantic Media’s business news startup“
- AllThingsD “Quartz Shoots for Tablet and Mobile Readers, but Doesn’t Arm Itself With an App“
- eMedia Vitals “Atlantic Media’s Quartz pushes the digital ad envelope“
- Monday Note “Quartz: Interesting… and uncertain“
- The Nieman Journalism Lab “The newsonomics of the Quartz business launch“
編集部より:この記事は「BLOG ON DIGITAL MEDIA」2012年10月15日のブログより転載させていただきました。快く転載を許可してくださった藤村厚夫氏に感謝いたします。オリジナル原稿を読みたい方はBLOG ON DIGITAL MEDIAをご覧ください。