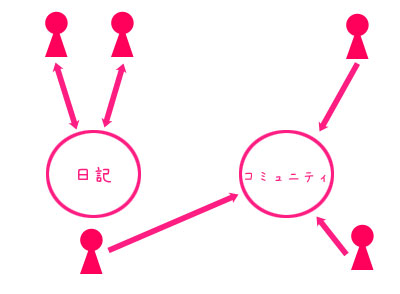
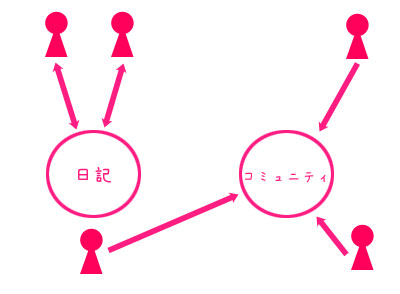
よくmixiは広場型のSNSだと言われます。mixiが始まった当初、よく分からないまま日記を書いてみて朝mixiを開いたら「新着メッセージがあります」と赤文字で表示されていて、自分へのフィードバックが嬉しかった記憶があります。友達の日記を見にいったり、コミュニティへの書き込みを見たりと、リンクをクリックしてコンテンツの間を行きかう設計になっています。これを広場型と言い、図にするとこういう形になります。

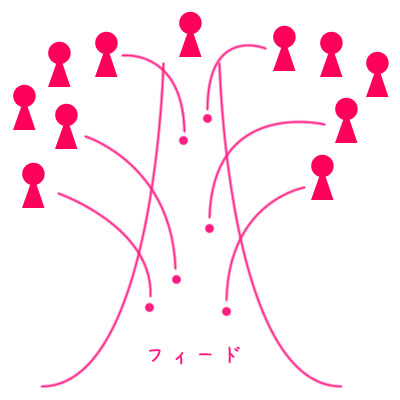
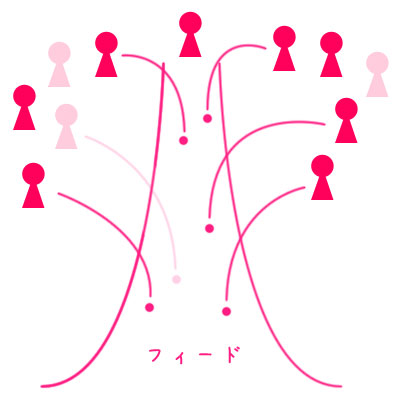
対してFacebookはフィード型です。まず、自分専用のタイムラインがあります。すべてのコンテンツはタイムラインに集約されるため、リンクをクリックして他の広場を見にいくということは広場型に比べるとありません。このフィードに友達の近況や写真といったコンテンツがどんどん投げ込まれていくイメージになります。

この両者を比べると、何点かフィード型の方が優位な点があります。まず第一に、広場型は、友達のコンテンツにアクセスするためには、いちいちリンクをクリックして能動的に情報を取得しにいかなければならないので、フィード型に比べて情報を取得する回数が減ります。しかし、Facebookの場合は、どんどんタイムライン上に情報が流れてくるため能動的に取得する必要がありません。2010年くらいに、米国ではFacebookの平均友達人数は200人と聞いてびっくりした記憶がありますが、そのような大量の人数と繋がることが出来るのも200人の発信する情報がどんどんフィードを流れていくからです。
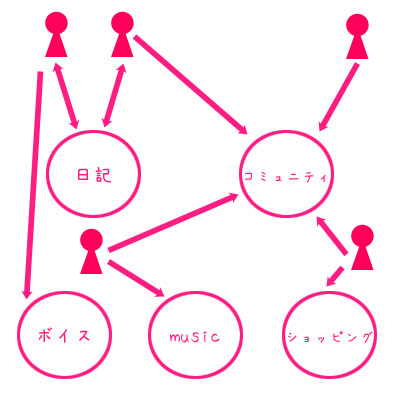
ということで、mixiもフィード型のmixiボイスを導入することになります。しかし、既存の広場型のコンテンツを残して追加コンテンツとして導入してしまいました。それで何が起こるかというと、ユーザーが使用するコンテンツの分散です。1つのプラットフォーム上に、設計志向が違うソリューションやコンテンツが乗っかれば、ユーザーが使用するコンテンツは分散します。Facebookユーザーは100%タイムラインを使いますが、mixiユーザーは100%mixiボイスを使うわけではありません。webページの中にリンクを5つ載せたら、20%づつユニーク数が枝分かれするのと同じ原理です。(現在ではかなりmixiボイス中心のUIになっているようです。)

その他にも様々なサービス―music(現在は廃止)やショッピングなどをリリースしてきましたが、設計が広場型だと使用者は分散することになります。
それではFacebookのフィード型が最強なのかというと、こちらのモデルは全ての情報を1つのフィードに集約してしまうため、友達が増えれば増えるほど人間が許容できる情報量の限界を超えてしまいます。そのためにFacebookは、自分と関連度の薄い情報を意図的に表示させないという方法を取っています。この調整を行うことにより、Facebookでつながっているものの、疎遠になった友達の情報は視界に入らなくなっていきます。

おそらく、今後もFacebookがソーシャルコマース等、サービスをリリースする時には概ねこのタイムライン内に包括する仕組みになるのではないでしょうか?普通のポータルサイトのようにコンテンツへのリンクをトップページに用意しても、トップページのアセクスを100とした場合、リンク先へのアクセスは100より減ることになります。しかし、タイムラインに内包すれば、すべての人たちに新サービスをリーチすることが出来ます。
ということを考えていて思ったのですが、この設計志向の違いは、そのまま組織の違いに当てはまっているような気がします。例えばmixiだったらmusicを担当する部署、ボイスを担当する部署などサービスごとに部署が分かれており、その各部署が手がけたサービスをページのどこに配置するかというすり合わせが行われているのではないでしょうか。たいてい日本のポータルサイト系サービスの組織体系はこういう感で、Yahoo!などもサービス名ごとにセクションが分かれています。ということは、部署ごとにミッションが異なるため、サービス同士を複雑に連携して1つのユーザーエクスペリエンスを形成するということは非常に難しくなります。故に、トップページにサービスごとのリンクを設置するという仕様以外を選択することは出来ません。
Facebookの場合は、ザッカーバーグ頭の中に描かれた設計を忠実にプロダクトに反映しているような印象です。1つのタイムラインに新規のサービスを絡ませてユーザーエクスペリエンスを形成するというのは非常に複雑な工程です。部署ごとのすり合わせでは、政治的なバランス感覚も働くためユーザーエクスペリエンスは二の次になってしまいます。特にスマートフォン時代においては、UIやUXが肝要と言われますが、そのへんの設計は1人のアーティストが行い、優秀なエンジニアたちがそのアーティストが思い描いた設計を実現するというモデルが適しているような気がします。
村井愛子