昨日、mixiは広場型でFacebookはフィード型のアーキテクチャーだという記事を書いていて思いだしたのですが、webは長いことツリー型のアーキテクチャーでした。
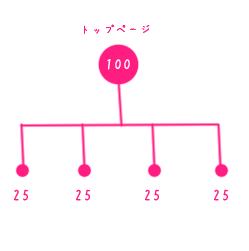
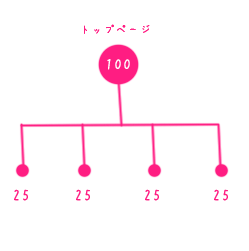
webの構造は下の図のようにツリー型になっています。トップページがあったら、そのページ内にリンクが配置されていて、クリックすると下の層のページへと遷移するのです。下の階層にいけばいくほどアクセスが分散するので、トップページを100とした場合に下の階層のページはトップページのPVを分け合うことになります。

この構造の何が問題なのかというと、ユーザーがリンクをたどって目的のページにたどりついた後は、ブラウザを閉じたり他のサイトへ遷移してしまうのです。広告効果から考えても、トップページに配置した広告が一番効果が高く、下の階層にいくほど効果が薄くなっていきます。
よくサービスが上手くいかないと、キラーコンテンツを入れようと新規コンテンツをツリー型の中に1パーツとして組み込みますが、たいてい失敗します。なぜならば、そのキラーコンテンツはトップページのPVをさらに分割するだけだからです。
キラーコンテンツを追加するのであれば、サイトのアーキテクチャー自体を見直さなければ効果がありません。
サービスが傾いたら、新規コンテンツの投入ではなくアーキテクチャーの見直しと肝に銘じています。
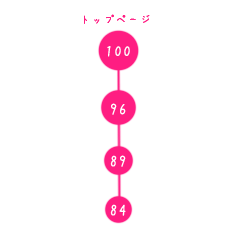
その後、1筆書きのアーキテクチャーが登場します。ツリー型のように能動的にコンテンツを選ばせるのではなくて、順番に用意したコンテンツをたどってもらう作りになっています。ページを遷移するほどPVは減りますが、分散しないためサービス提供者が設計した通りにサービスを体験してもらうことができます。この構造は、フィーチャーフォン時代のソーシャルゲームに多かったように思います。
(蛇足ですが、広告キャンペーン等を実施する場合は、一筆書きの一番後ろにキャンペーンを仕込むのが効果的です。途中ページにキャンペーンを仕込んでも、一番後ろに設置した場合より確実に効果が薄くなります。一番最後であれば、ユーザーの行動が1ターン終了しているため、CVRも確実に良いです。)

そして、Facebookのようなフィード型もPVを目減りさせないアーキテクチャーの一つであることに昨日原稿を書いていて気づきました。情報量を調整して、各人のタイムラインにフィードさせればかなりの確率でコンテンツに接触してもらうことができます。
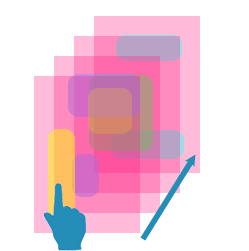
最もアーキテクチャーを変えるのは、ハードデバイスの進化です。スマートフォンになって、ツリー型はパレット型のアーキテクチャーへと進化を遂げました。この構造だと、パレットごとに最適化された情報を積んだ複数の画面を、自分の指という入力デバイスを使って先へ進んでいくことになるため、より体験が重視される設計になります。スマートフォン時代になって、よりユーザーエクスペリエンスが重視されるのはこのアーキテクチャによるものでしょう。
(実際のアプリは、まだまだタブボタンを実装したものが多いのでなかなか体験型とは言いづらいですが、一時期話題になったタスク管理アプリ「Clear」などはまさに、体験型UIです。)

また、昨日から話題になっているleapmotionという入力デバイスがあるのですが、まるでSF映画のようなUXです。Kinectみたいに、PCの前でジェスチャーをすることによって描画を行ったり出来るのですが、プロモーションムービーを見てトム・クルーズがたくさんの3Dパレットを操る映画「マイノリティ・リポート」を思い出しました。SF的な世界の実現まで、そう遠くないのかもしれません。

バーチャルパレットを操るトム・クルーズ
スマートフォン、iPadのアーキテクチャーもおそらくこの2、3年で現状のタブ型から激変するものと思われます。ユーザーエクスペリエンスの形成というテーマで、0ベースで考えていきたいものです。
最後に「マイノリティ・リポート」以降の世界になると、人間がもつ最大のデバイスである脳を直接外部デバイスに接続して・・・とかよりSFチックな方向に向かってしまうわけですが、そこまでいくとちょっと怖いようなぁと思ってしまいますね。
村井愛子