
anyaberkut/iStock
WordPress(ワードプレス)のインストールが完了しました。本来であれば、ここでWordPressの細かい設定が必要になるのですが、まずは本来のWordPressの活用目的であるブログを投稿してみたいと思います。
WordPressの記事投稿は、最新のWordPressの場合、ブロックエディタという画面でブログを投稿することになります。
ただ、これは慣れていないと使い方が難しい方も多いようです。そのため、Classic Editorというプラグインを使い、旧エディタを使って投稿することも可能です。
そこで、まずログイン後、Classic Editorのインストールを行います。
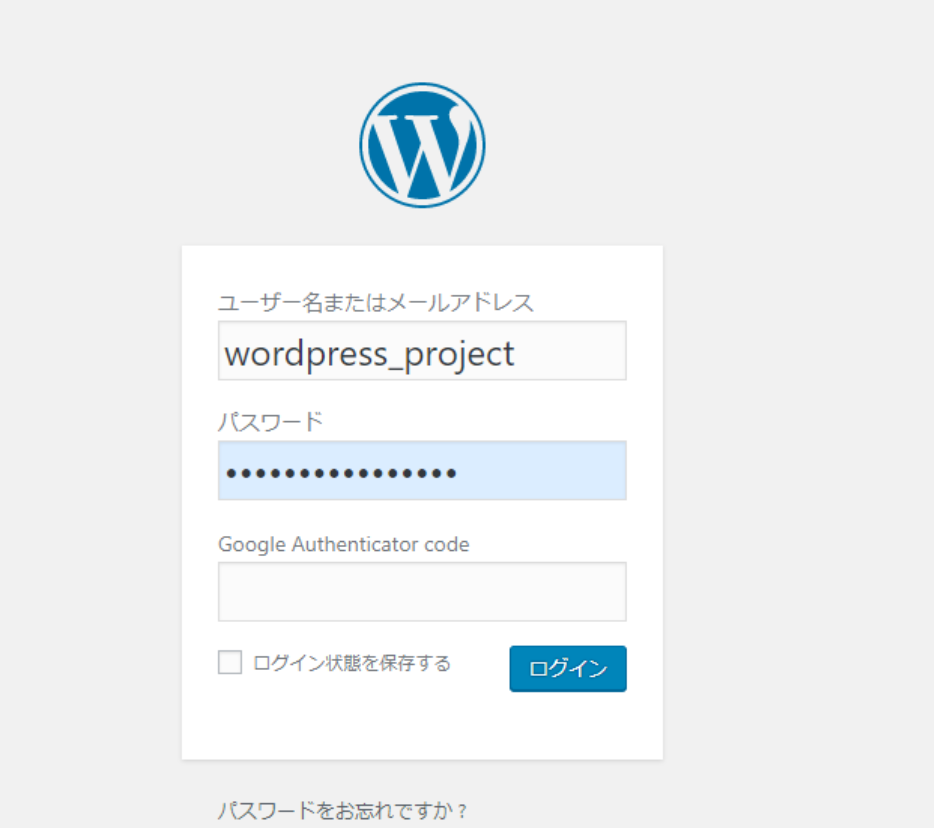
WordPressのログイン画面を表示します。前回WordPressインストールで作成した下記URLからログインしてください。
URL→http://wordpress-project.com/wp-admin
※多くの場合、WordPressのログイン画面は、URLの最後に「wp-admin」をつけると表示されます。
手順
① WordPressインストールの際に設定したIDとパスワードを入れて、「ログイン」を押下

※ログイン画面は設定により異なる場合があります
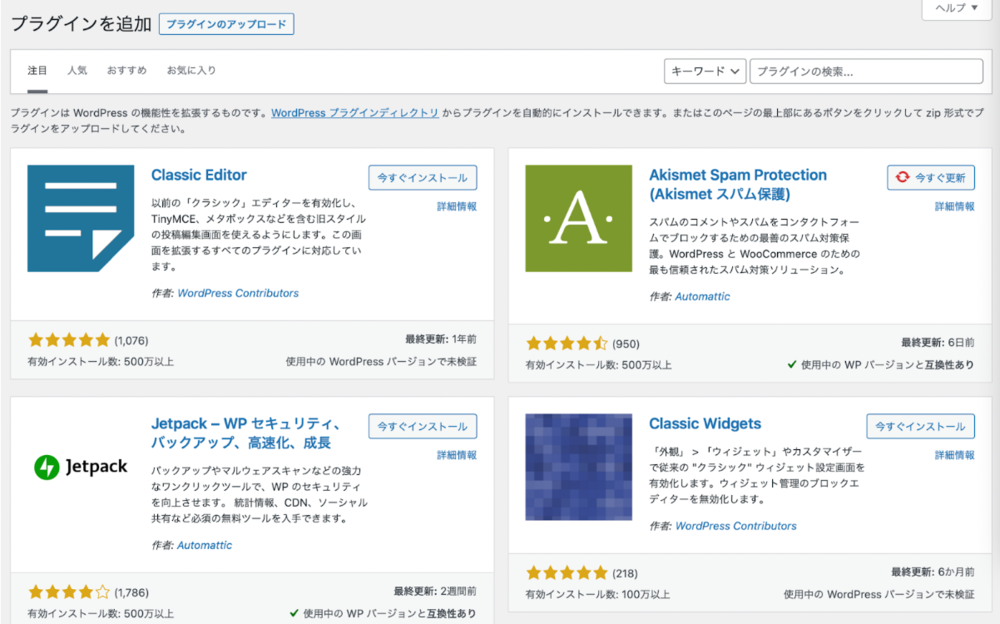
② Classic Editorのインストール

Classic Editorをインストールします。
プラグインのインストールは、WordPress左メニューの「プラグイン」->「新規追加」をクリックすると下記の画面が表示されますので、「Classic Editor」の「今すぐインストール」をクリックしてください。
「今すぐインストール」をクリックすると、ボタンが「有効化」という表示になりますので有効化を行います。
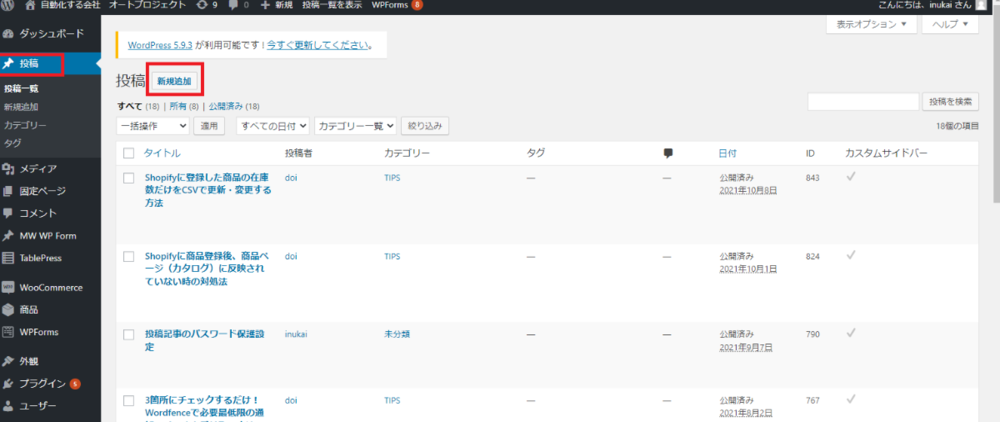
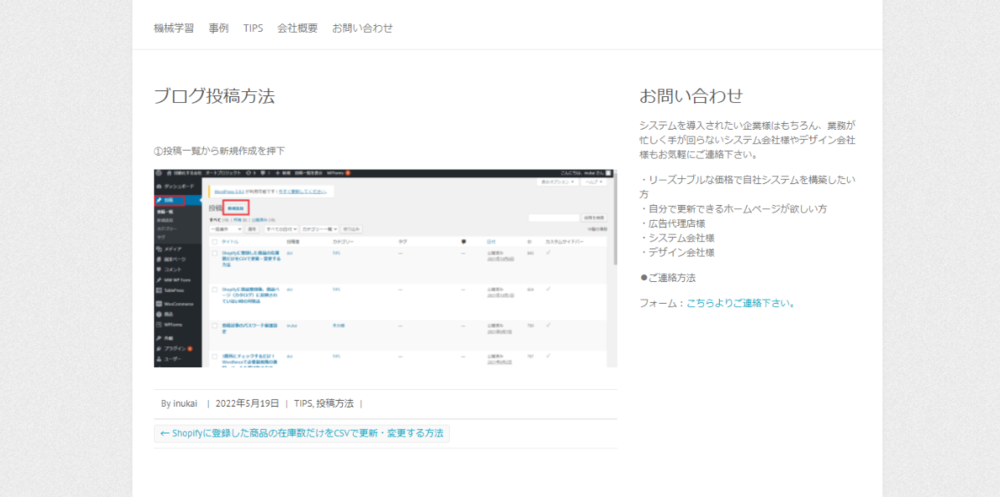
③ WordPressの管理画面から、「投稿」→「新規追加」を押下

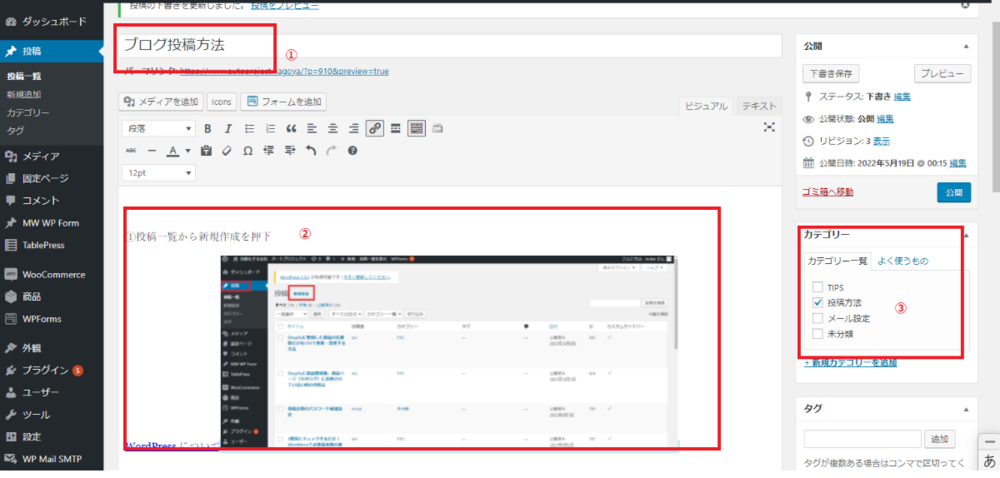
④ ブログタイトルを記入 → ブログ本文を記入 → 任意のカテゴリーにチェック

※ カテゴリーの追加は、カテゴリー欄の下部にある「+新規カテゴリーを追加」を押下すると作成できます。
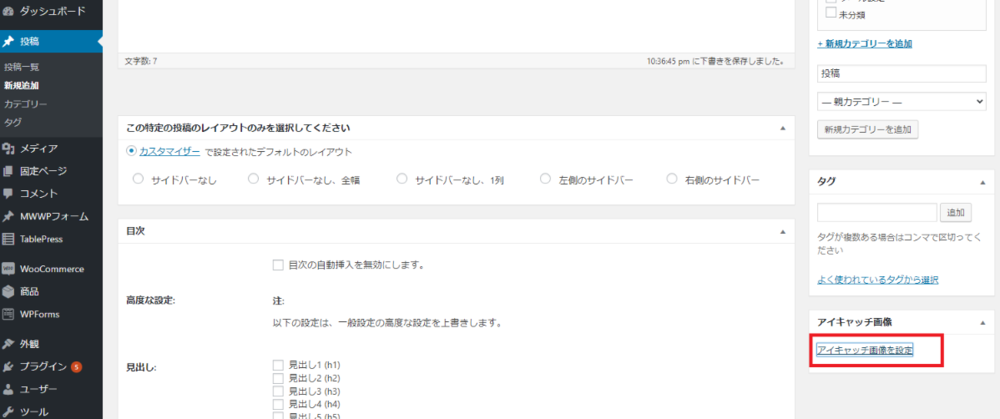
⑤ 「アイキャッチ画像」を押下 → ファイルをアップロード → 画像を選択し、「アイキャッチ画像を選択する」を押下

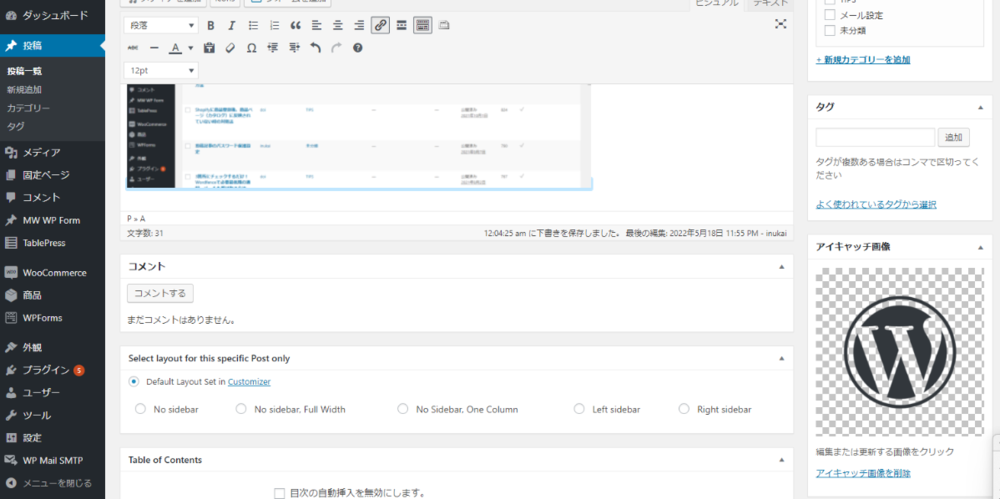
⑥ アイキャッチ画像が設定されました

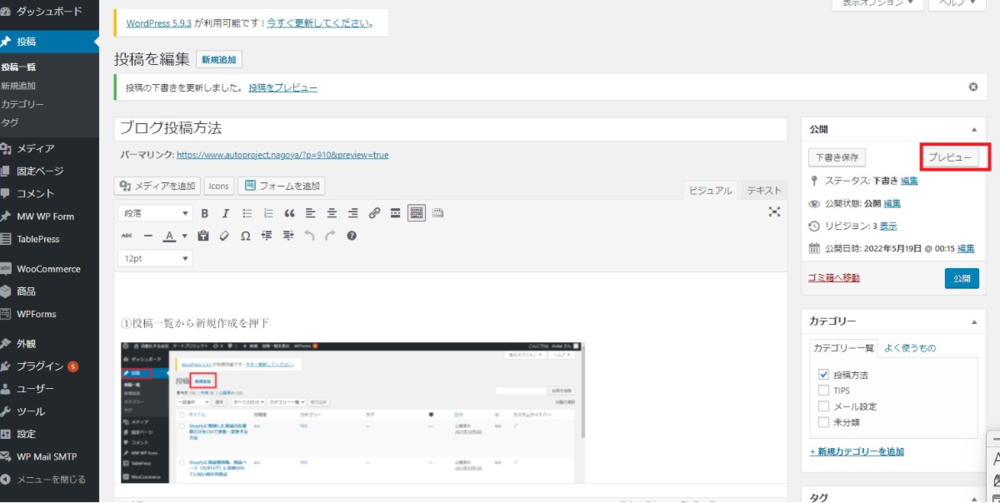
⑦ プレビューで公開される内容をチェックする

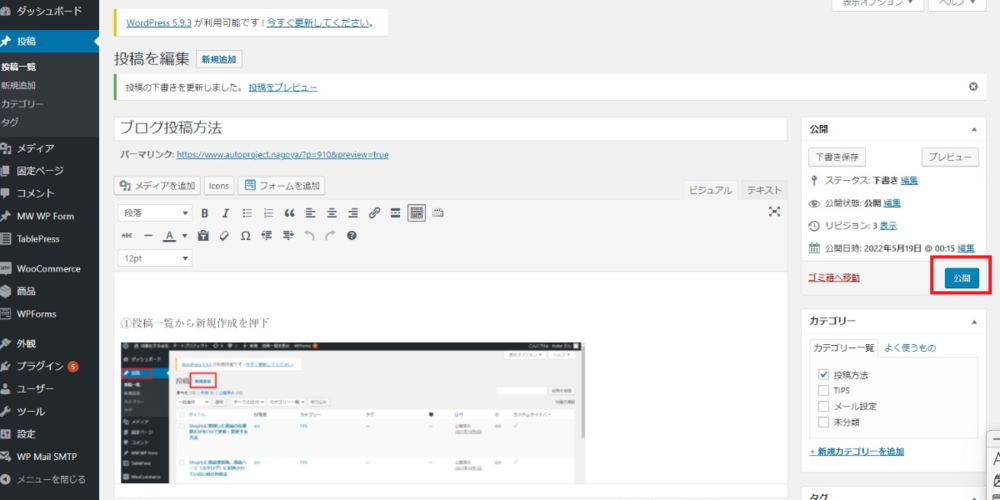
⑧ 表示に問題がなければ、「公開」を押下。

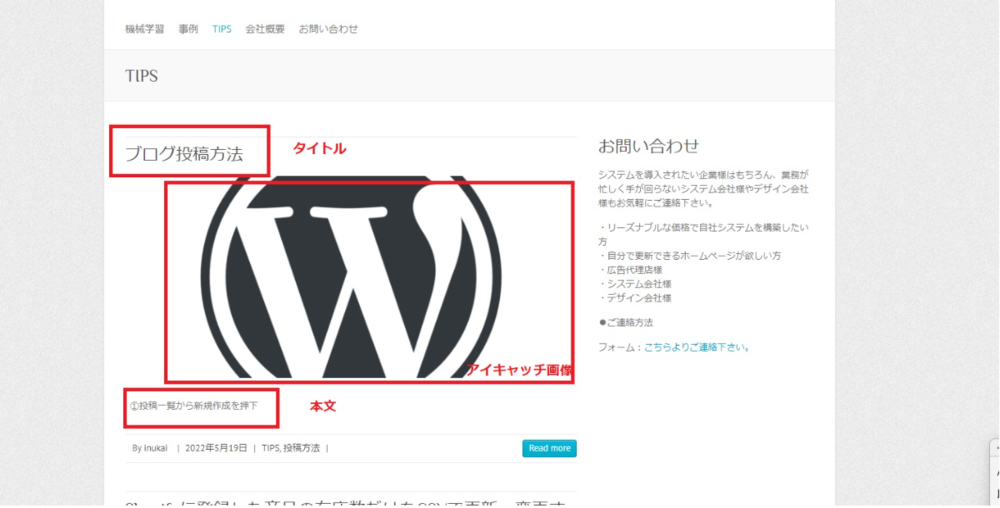
⑨ 公開後、作成したブログの見出し、本文は下記の画像の様に表示されます。
【見出し】

【本文】

ブログ投稿方法は以上になります。
次回は「ブロックエディタ」という新しい画面での投稿方法について説明したいと思います。
(次回につづく)
【関連記事】
・自分のサイトが簡単に持てる!ワードプレス無料講座①
・ワードプレス講座②:ワードプレスとホームページとブログの違い
・ワードプレス講座③:ワードプレスの魅力とメリット①
・ワードプレス講座④:ワードプレスの魅力とメリット②
・ワードプレス講座⑤:SEOとワードプレス
・ワードプレス講座⑥:ドメインを取得する
・ワードプレス講座⑦:サーバー設定
・ワードプレス講座⑧:ワードプレスのインストール














